步驟一覽:
- npm 安裝 hexo
- 初始化 hexo 的 node.js 專案
- 設定 Github repository
- 設定 Github Page
- 部屬
這個部落格就是用 hexo 弄出來的。
hexo 實際上是個靜態網站生成器,只要有簡易伺服器又有 repo 的服務(e.g : github ,heroku),就可以掛上去。在這邊紀錄的是使用 github page 的步驟。
0. 環境需求
- Node.js
- Git
- Github 帳號
1. 安裝 hexo
npm install -g hexo-cli
2. 初始化 hexo 的 node.js 專案
hexo init [folder name] cd [folder name] npm install hexo-deployer-git --save
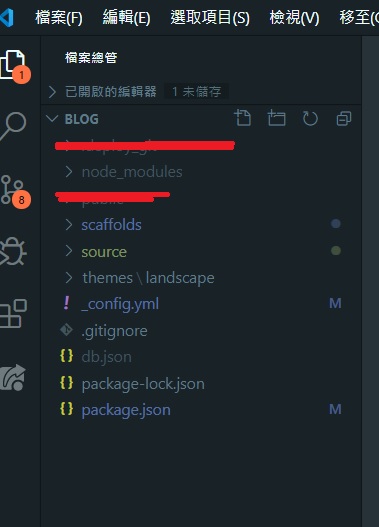
上面這些指令都跑完後,目錄應該會長的像是下面這樣。
(除了紅色槓掉的部分之外)

3. 設定 Github repository
- 開一個新的 Github repository,把 repo 的網址複製下來
e.g :https://github.com/shunnNet/blog.git
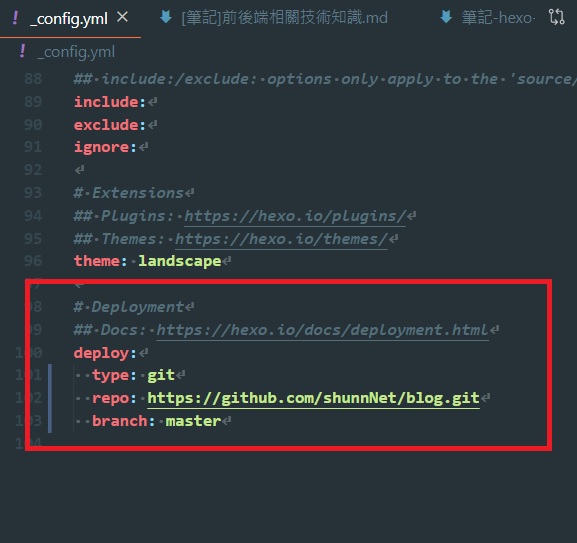
然後到 _config.yml 這個檔案的最下面,把 deploy 的部分改成如下。
( repo 的部分請貼上 repo 的網址 )

4. 設定 Github Page
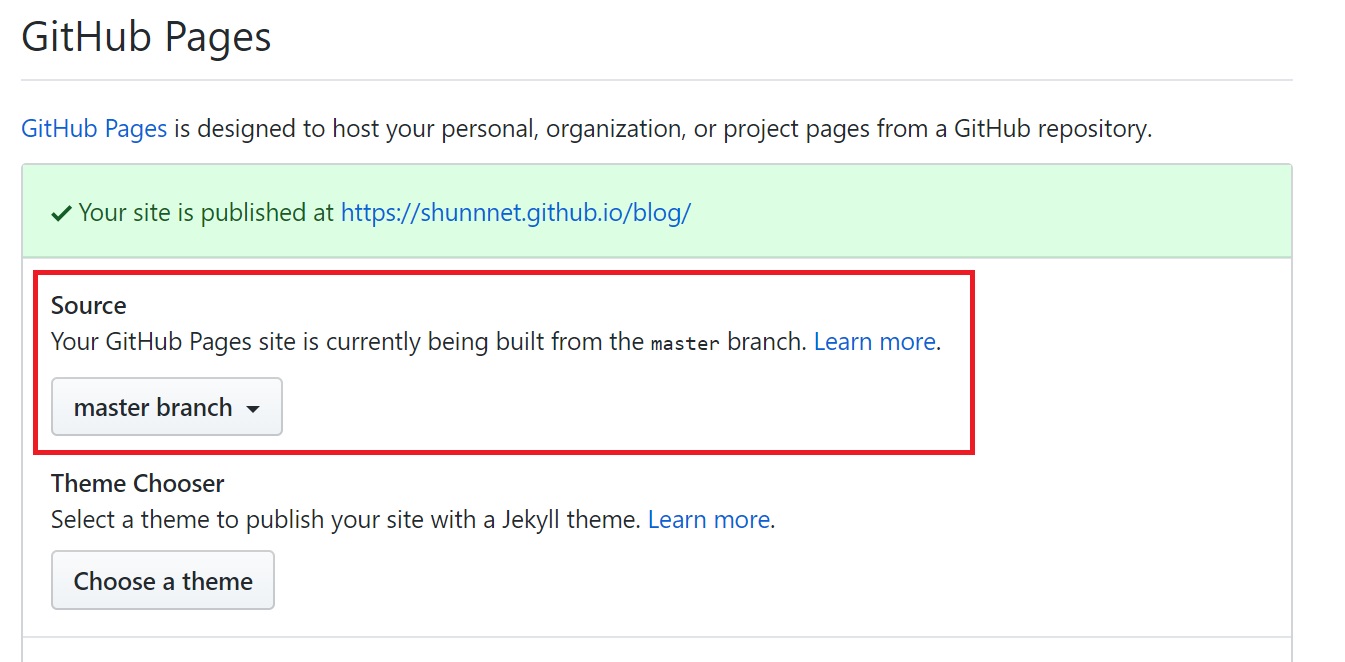
- 到 Github repository 的 setting 的地方找到 GitHub Pages 設定
- source 的欄位有個下拉選單,選擇 Master branch
- 等他跑完,回到同樣的位置,就會出現綠色區塊,裡面是 Github pages 的連結,複製下來。

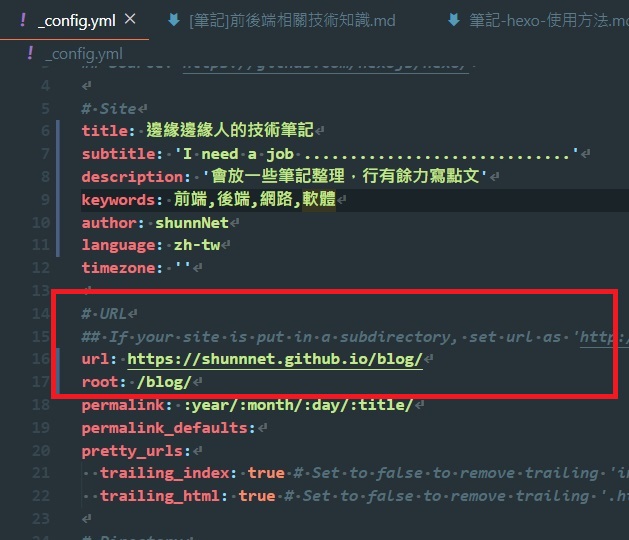
- 回到 _confing.yml,到下圖的設定位置
- url 填 Github Pages 的網址
- path 填 /repo名稱/
(e.g 比如我的 repo 叫 blog ,所以打 /blog/)

5. 部屬
hexo clean && hexo deploy部屬的過程你可能會需要輸入 Github 的 帳號密碼。
部屬跑完之後,到你的 repository 頁面,應該會發現自己 repo 中多了很多東西。
稍微等個 1 分鐘,用瀏覽器開你的 Github Pages 頁面 ,應該就會看到部落格了。